In 2020, creating a site is easy. Programs can automate basic code, which, regardless of its quality, achieves its purpose. However, the developer’s job goes far deeper than merely creating something that basically functions. Developers can improve quality of life for website designers and users by approaching the code structure of each site as a system.
A website as a system is not built in terms of mere appearance, but in terms of possibilities. The static design a designer creates can only include so much–the developer can use that design and make a site that not only follows it, but also takes the elements involved and enables them to be rearranged and reused in a variety of situations and contexts. To build a website as a system is to ensure that the code is lightweight, scalable, changeable, and prepared for the future as well as the present.
Understanding websites as a system
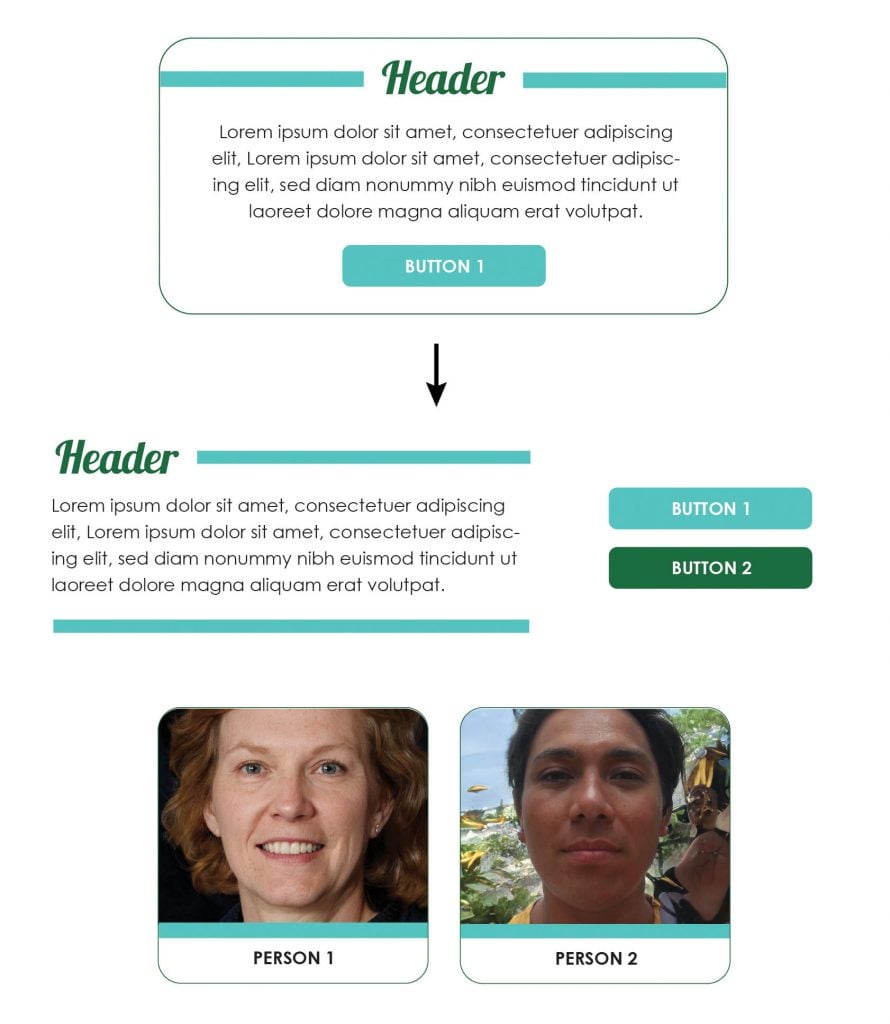
The website as a system entails modularity, where parts are used and rearranged as needed across the site. For example, say a site’s original design contains a simple box element. This box element can be further broken down into its component elements:
- 30px rounded corners
- A green header
- A 10px turquoise horizontal line
- A turquoise button with 5px rounded corners
Each of these elements becomes its own building block in the system, which can be drawn upon as needed to quickly respond to new design needs.
Though it may sound more rigid to have elements conform to a system, when it is set up carefully, it can enable users to create a larger number of appearances with a minimum of time spent creating new code– maintaining consistency while enabling variety.

Another reason to build sites as systems involves future changeability. If a client changes their brand, they might want most of the square corners on their site to become rounded. They might want colors or fonts switched, or even to change the general appearance of an element that appears in multiple forms throughout the site.
A web developer who has set up a solid system when creating their site can easily change one piece of code and have it update site-wide, rather than needing to spend hours changing every instance of the color, radius, or font throughout the code.
Anticipating various use cases also strengthens the system. Practical use often breaks the patterns of behavior the design intends. Clients may need two boxes in a row meant for three, or they may need to remove the sidebar on some pages. If the site adapts to these needs, they no longer have to contact their programmer to add more cases to the code to allow for each new situation. Although it is not possible to predict every use case, building for flexibility from the start can save a significant amount of time and create a better experience.
Programming a website system
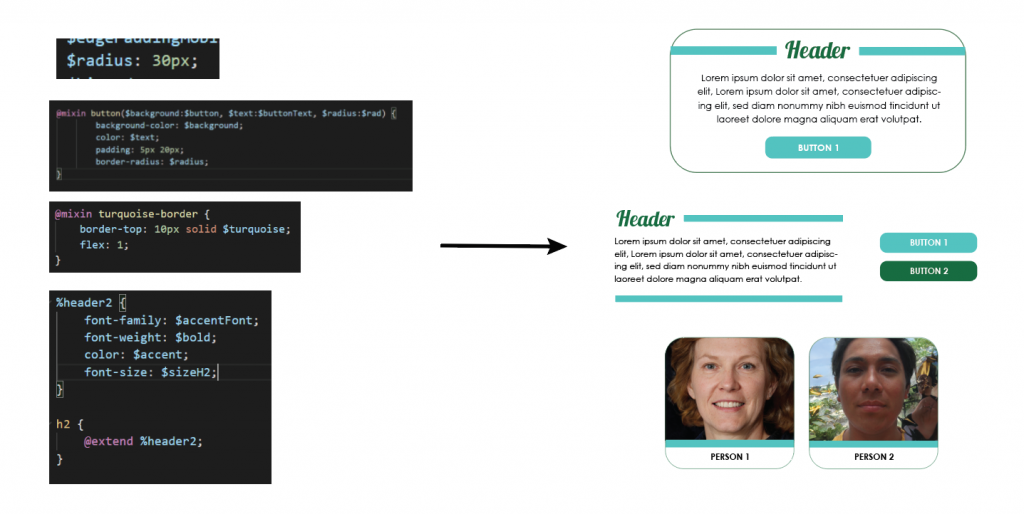
To set up this type of system, the web developer can draw upon a variety of tools such as CSS variables, functions, and SCSS mixins and extends. All of these tools convert elements into easily-used individual components. The resulting library of building blocks can be assembled and combined to create almost all relevant aspects of the site.

When building a system, it helps to keep specificity as general as possible. Perhaps a design shows a box in the sidebar with links in it. Further down in the content sit nearly identical boxes holding pictures. Using the same code for both–by not scoping them to sidebar and main elements and by allowing them to contain both types of content –can save both time and code weight by removing repetition. When adding future content, the developer can use that same set of code for all similar boxes and specify outwards as necessary.
Final Thoughts
Thinking of websites in terms of systems rather than of flat appearance results in code that is not only easy to change and use in a variety of situations, but also is a lot smaller. Consistently sharing elements and appearances rather than re-specifying a new set for every use case may take a bit more care to set up, but pays for itself in time saved, ease of future changes, and quicker load speeds. Although building something that looks right will pass, thinking about structure and potential use and creating code that can adapt ensures quality, ease of use, and future durability.
Did you like this blog post?
Get more posts just like this delivered twice a month to your inbox!



