Internet Explorer may have been innovative when it launched, but it has long been left in the dust by other browsers. Abandoned by Microsoft in favor of the newer Edge, it received its last major update six years ago. It doesn’t support most of the new code options added to the web since 2015; its security is lacking; it is slow… the cases for ending its use multiply by the year, but a small percentage (less than 1%) of users still use it.
Web developers generally choose one of three ways to deal with Internet Explorer:
- They can simply not support it–many major sites, including Facebook, have already dropped support.
- They can use the newer features, but add extra fallback code to make Internet Explorer usable.
- Although this option seems to provide the best of both worlds, it increases code weight (which slows down websites) and development time
- They can build primarily around the features Internet Explorer supports, ensuring greater consistency across browsers at the expense of not being able to use some of the features that have been added to the web since 2015.
LKCS has primarily taken the third approach so that our sites will maintain maximum compatibility with a minimum of code weight. Nevertheless, since Microsoft will no longer support Internet Explorer in its apps in August 2021 (Google already dropped support in March and WordPress dropped support in July), and Internet Explorer will be fully dropped by Microsoft in June next year, the time has come to say goodbye to Internet Explorer– And hello to the new edge of web design.
Let’s take a look at some of the expanded options dropping support for internet explorer will open to web designers:
Blend Modes
In modern browsers (Chrome, Safari, Firefox, Edge, etc), blend modes such as overlay, multiply, screen, burn, and dodge are available to create more dynamic and colorful effects.
Modern Browsers:

Internet Explorer:

Cool Shapes
Clip-path adds a world of dynamic shapes to the web. Developers often use images to mimic the more unusual shapes, but fewer images means a faster load time for the page and more template flexibility!
Modern Browser

Internet Explorer

More Fluid Layouts
From elements that conform to the maximum size of the text inside them, to text and elements that can dynamically resize in a range from minimum to maximum, to the upcoming queries for containers, modern browsers support a host of tools for liquid layouts that will make sites adapt to each user’s device size more gracefully.
For example, a button element that uses max-content to fit the button to the width of the text dynamically (with some padding) will not work in internet explorer:
Modern Browser

Internet Explorer

The death of IE will also allow much more fluid grids. While developers are good at tweaking things into position, the css grid module allows a much wider range of layout possibilities without as many container boxes. Grid-gap for both grid and flexbox will also render manual column gap calculations obsolete, allowing elements to take full advantage of the flexibility of flexbox and grid.
Modern Browser

Internet Explorer


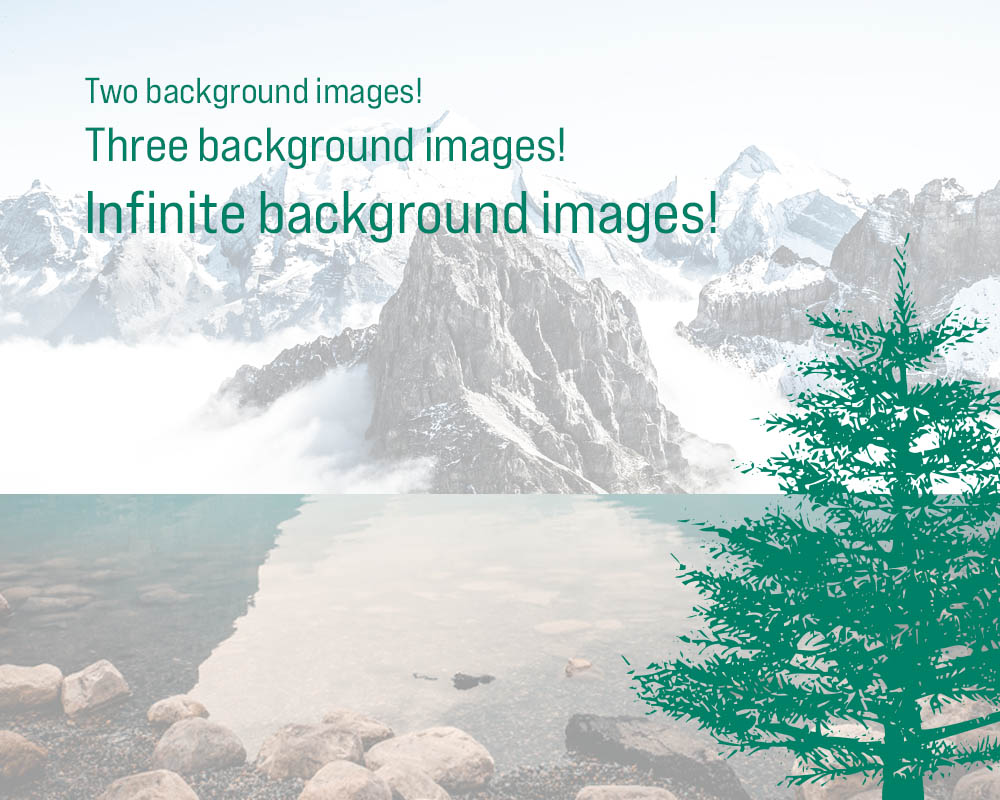
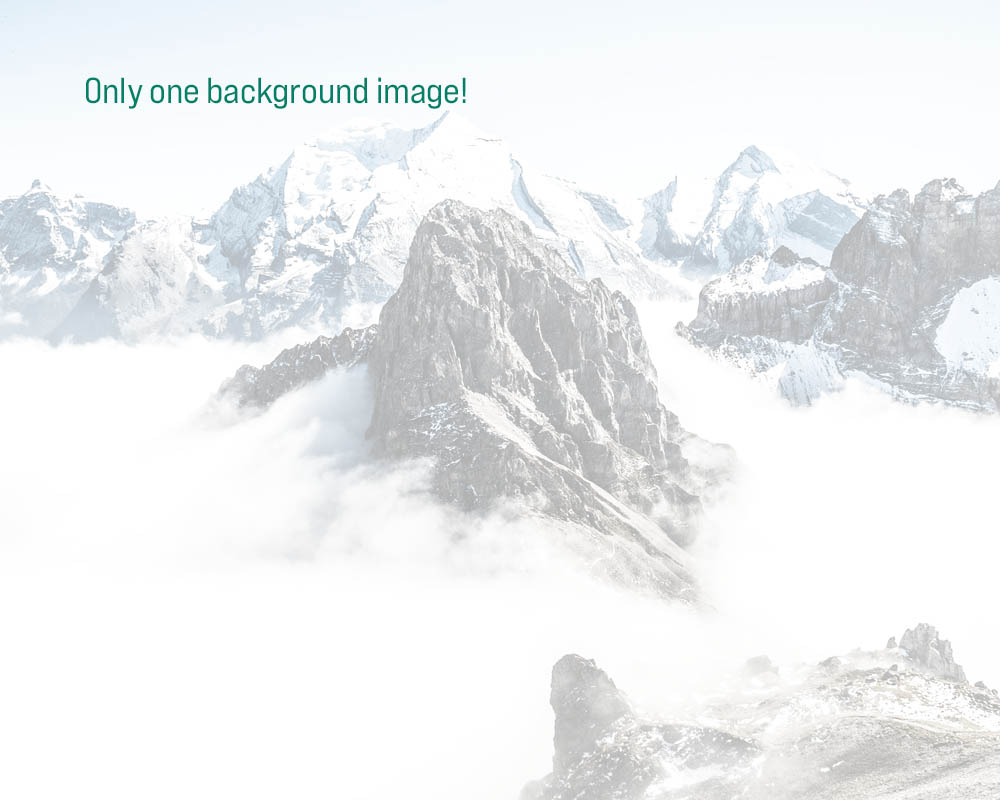
Multiple Backgrounds
IE does not allow elements to have multiple backgrounds– but modern browsers do! From placing a logo with a fixed size over a fluid-width background image to creating a dynamic sparkle effect (like the card hover on BLCCB), multiple background images bring with them a host of design possibilities.
Modern Browsers

Internet Explorer

Cooler Animations
Internet Explorer’s end of life will open up a wider range of css animation possibilities. Between multiple backgrounds, motion paths, and clip path animations, the web will become more dynamic than ever.
Filters
Modern browsers also allow a host of filters such as blurs, greyscale, hue shifts, negative… naturally, not supported by IE.
Modern Browsers

Internet Explorer

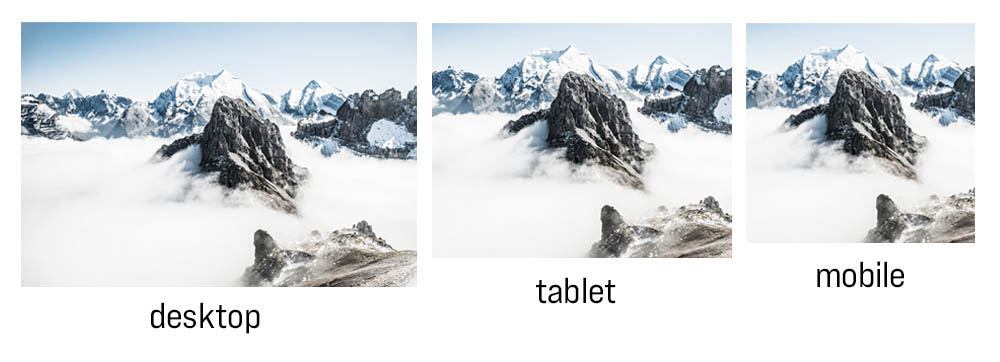
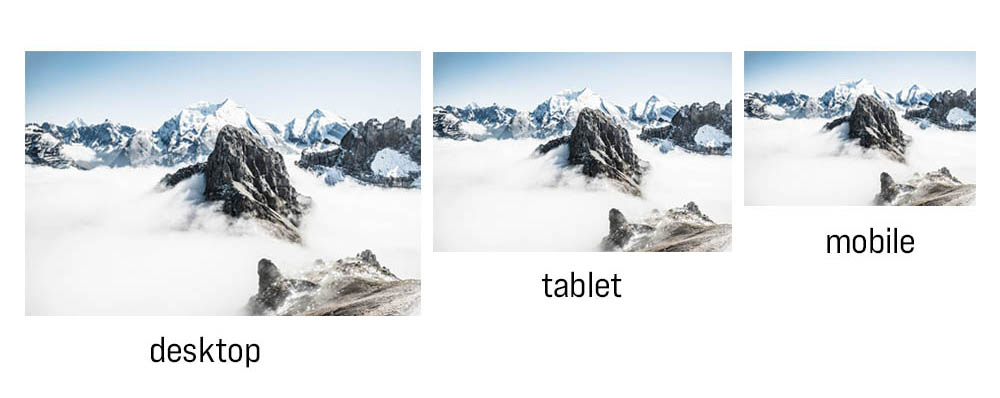
Pictures That Resize Themselves
Modern browsers offer the picture element, which allows optimized images to be delivered based on-screen size. This natural html solution creates an experience tailored to the user’s device — no complicated show/hides or weighty javascript libraries required. Once internet explorer is out of the picture, it’s only a matter of time until most major content management systems offer this option.
Modern Browsers

Internet Explorer

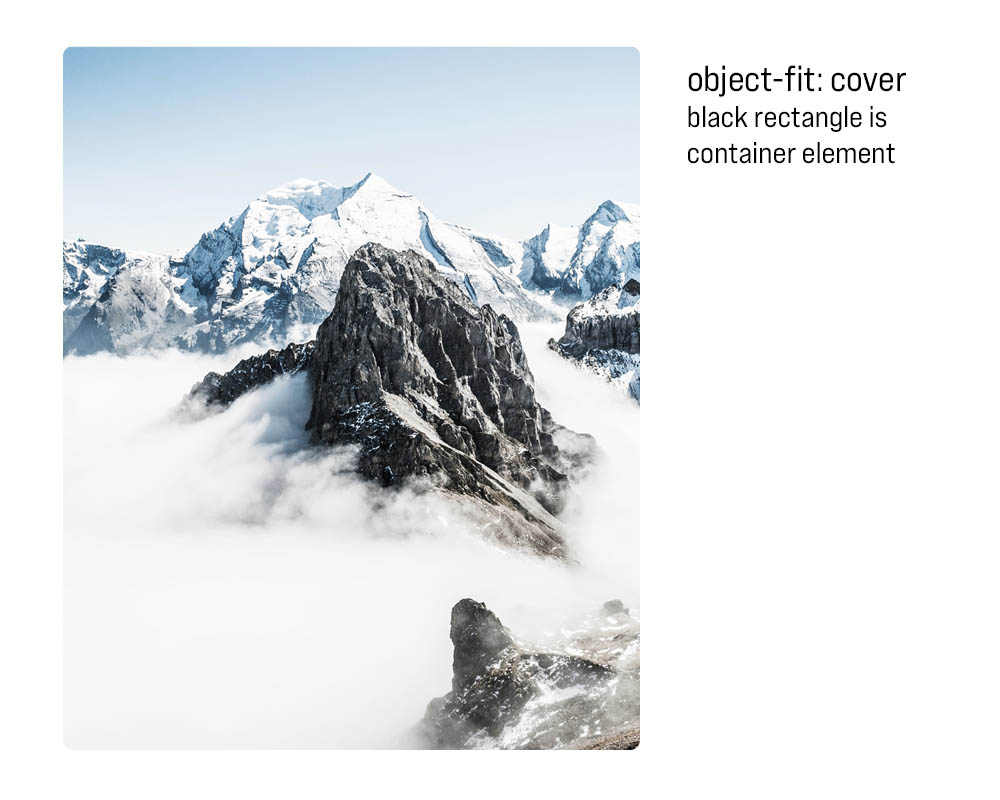
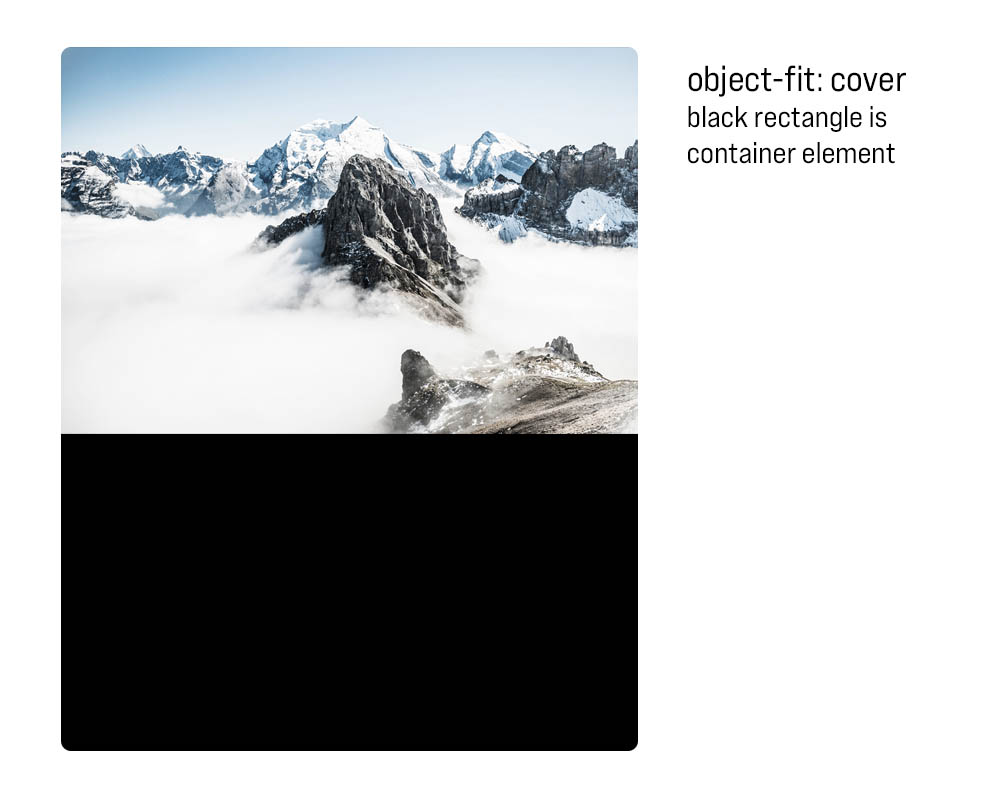
Modern browsers also offer object-fit which adds much greater control over how the browser treats images and fits them to their boxes.
Modern Browsers

Internet Explorer

Color Options
CSS Variables will make it possible for users to change the colors, box shapes, and various options on landing pages just by adjusting one variable. While this may seem unexciting compared to some of the other items on this list, it could allow more developers to offer flexible templates with much less code complexity. It could also allow users of content management systems such as Sitefinity and WordPress to adjust the colors on individual landing pages without needing to generate extra templates or spend hours tracking down each use of the color in the code.
Improved Accessibility
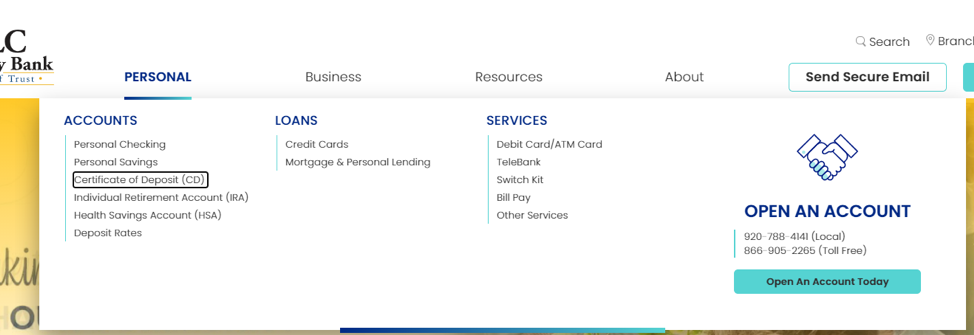
Modern browsers have also added more accessibility features which are unavailable to users of Internet Explorer! For example, tab navigation has been vastly improved by the addition of focus-within (which, for example, allows the styles for hover dropdowns to apply while the user is tabbed on a link within the dropdown) and focus-visible (which allows special styling on tab navigation that doesn’t activate on click).
Focus-within opens the dropdown on focus with no javascript and stays open as long as the focus is within the dropdown! It is not available in Internet Explorer.

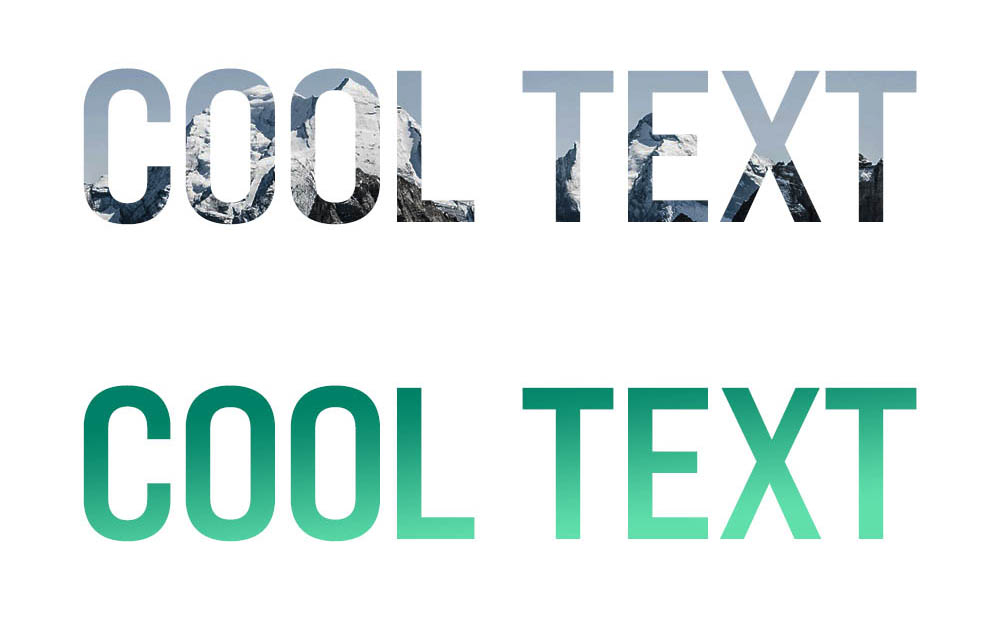
Cool Text Effects
In addition to offering the benefits of kerning and variable fonts, modern browsers allow font to contain images and gradients!
Modern Browser

Internet Explorer

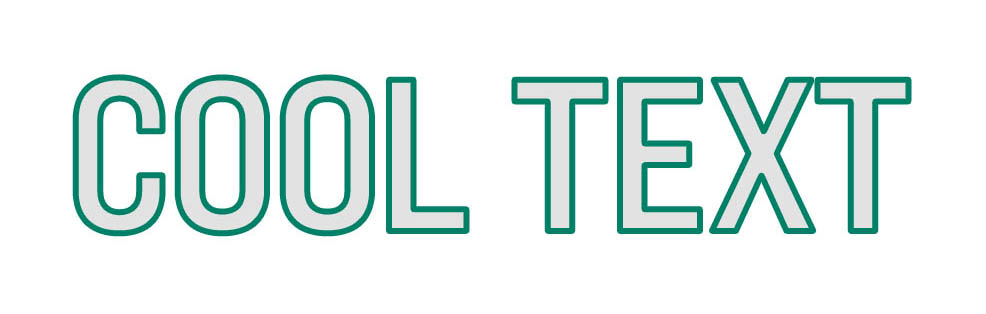
Outlined text is also back on the table (though not via standards):
Modern Browsers

Internet Explorer

Modern Browsers

Internet Explorer

Looking Ahead
Although some of these options can be mimicked by clever web development workarounds and polyfills, being able to use them without needing workarounds or polyfills will make future code lighter, more compliant, and faster– and speed and compliance are important in 2021 and the future, considering both usability and Google’s SEO policies. (That’s not even mentioning the added benefits of Javascript ES6.)
With Internet Explorer not only on the way out, but mostly out the door, LKCS has made the decision to start phasing out our support for Internet Explorer on September 1, 2021. We will no longer be fixing non-critical internet explorer-specific issues, and new sites will not be built to look good in IE (only to be usable.)
We suggest advising your users to upgrade via a news post or announcement; LKCS can also install browser-sensitive ‘browser outdated’ warnings as requested. As part of its effort to get users to upgrade, Microsoft even has a page for users to refer to, which can be linked or referenced for ideas.
We believe that the decision to drop Internet Explorer will allow us to create more innovative, future-proof websites, and look forward to being able to bring the benefits of up-to-date browsers to our clients.
Did you like this blog post?
Get more posts just like this delivered twice a month to your inbox!



